디자이너를 위한 레퍼런스 사이트 10
레퍼런스 디자인은 주로 디자이너들이 새로운 프로젝트를 시작할 때 참고할 수 있는 기존의 디자인 사례들을 말합니다. 디자인 작업에서 레퍼런스를 참고하면, 특정 스타일이나 트렌드를 이해하고 아이디어를 얻는 데 큰 도움이 됩니다. 이런 레퍼런스 디자인은 색상 조합, 타이포그래피, 레이아웃 구성, 인터페이스 요소 등을 포함하여 전체적인 디자인 방향을 설정하는 데 유용하게 쓰이고 있습니다.
예를 들어, 웹 디자인에서는 UI/UX 인터페이스의 흐름이나 애니메이션 효과를 참고할 수 있고, 그래픽 디자인에서는 다양한 색감이나 텍스처 사용법을 연구할 수 있습니다. 레퍼런스 디자인을 통해 독창적인 아이디어를 얻고, 시각적으로 더욱 매력적인 결과물을 만들 수 있어 디자이너들이 선호하는 중요한 자료입니다.
레퍼런스를 참고하는 주요 목적은 이미 있는 디자인을 그대로 복제하는 것이 아니라, 기존 사례를 분석하고 응용하여 창의적인 접근 방식을 개발하는 데 있습니다. 디자이너를 위한 레퍼런스 사이트 10개를 통해 카테고리에 맞는 디자인을 참고해 좋은 디자인을 만드시기 바라겠습니다.

1. Behance
무료 여부: 무료 (프리미엄 기능 유료)
장점: 다양한 분야의 포트폴리오와 창작물을 볼 수 있으며, 최신 디자인 트렌드를 쉽게 파악 가능.
단점: 필요한 자료를 찾기 위해서는 필터링 시간이 필요할 수 있음.
특징: Adobe가 운영하며 그래픽 디자인, UI/UX, 일러스트 등 다양한 디자인 분야를 폭넓게 다룸.
Search Projects :: Photos, videos, logos, illustrations and branding :: Behance
www.behance.net

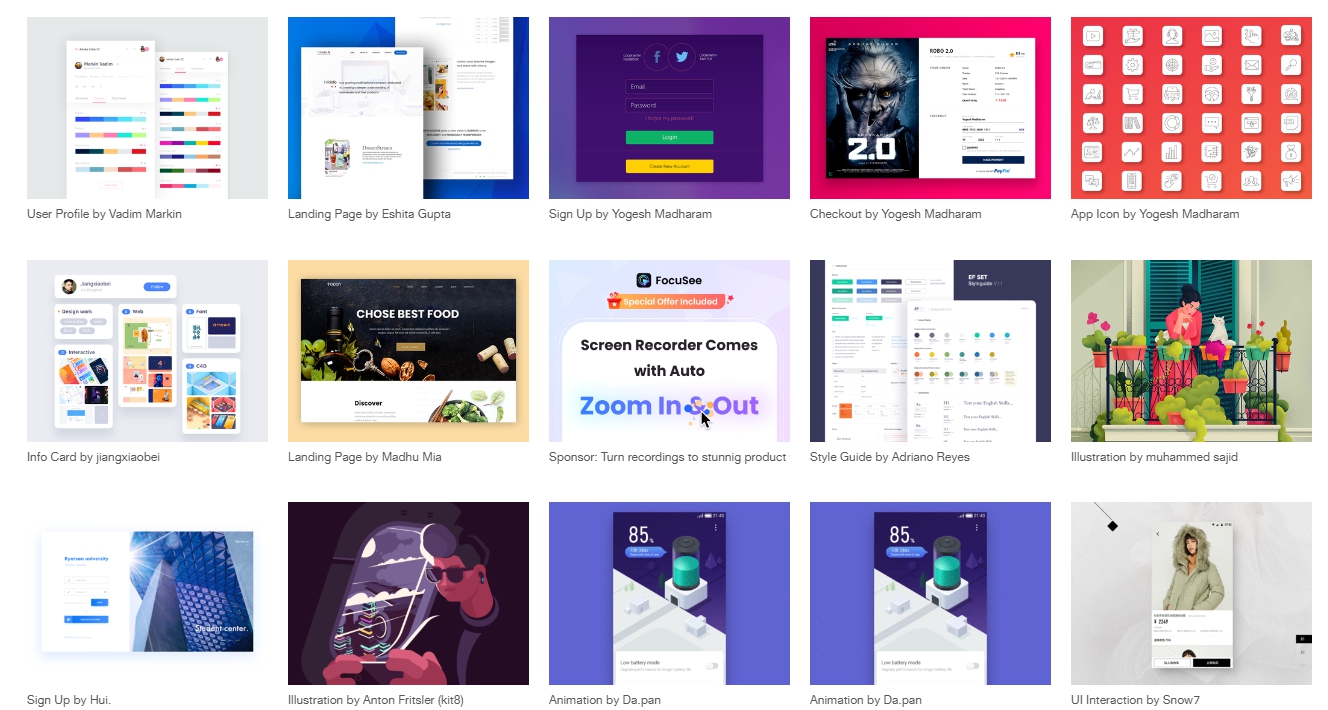
2. Dribbble
무료 여부: 무료 (프리미엄 기능 유료)
장점: 인터페이스가 간단하고, 최신 디자인 아이디어와 커뮤니티 피드백이 활발.
단점: 일부 고급 기능이 유료로 제한됨.
특징: UI/UX와 애니메이션, 일러스트레이션 등을 포함한 디자이너 커뮤니티로, 다양한 디자인 트렌드와 창작물을 볼 수 있음.
Dribbble - Discover the World’s Top Designers & Creative Professionals
shield logo, security logo, data service, strong logo
dribbble.com

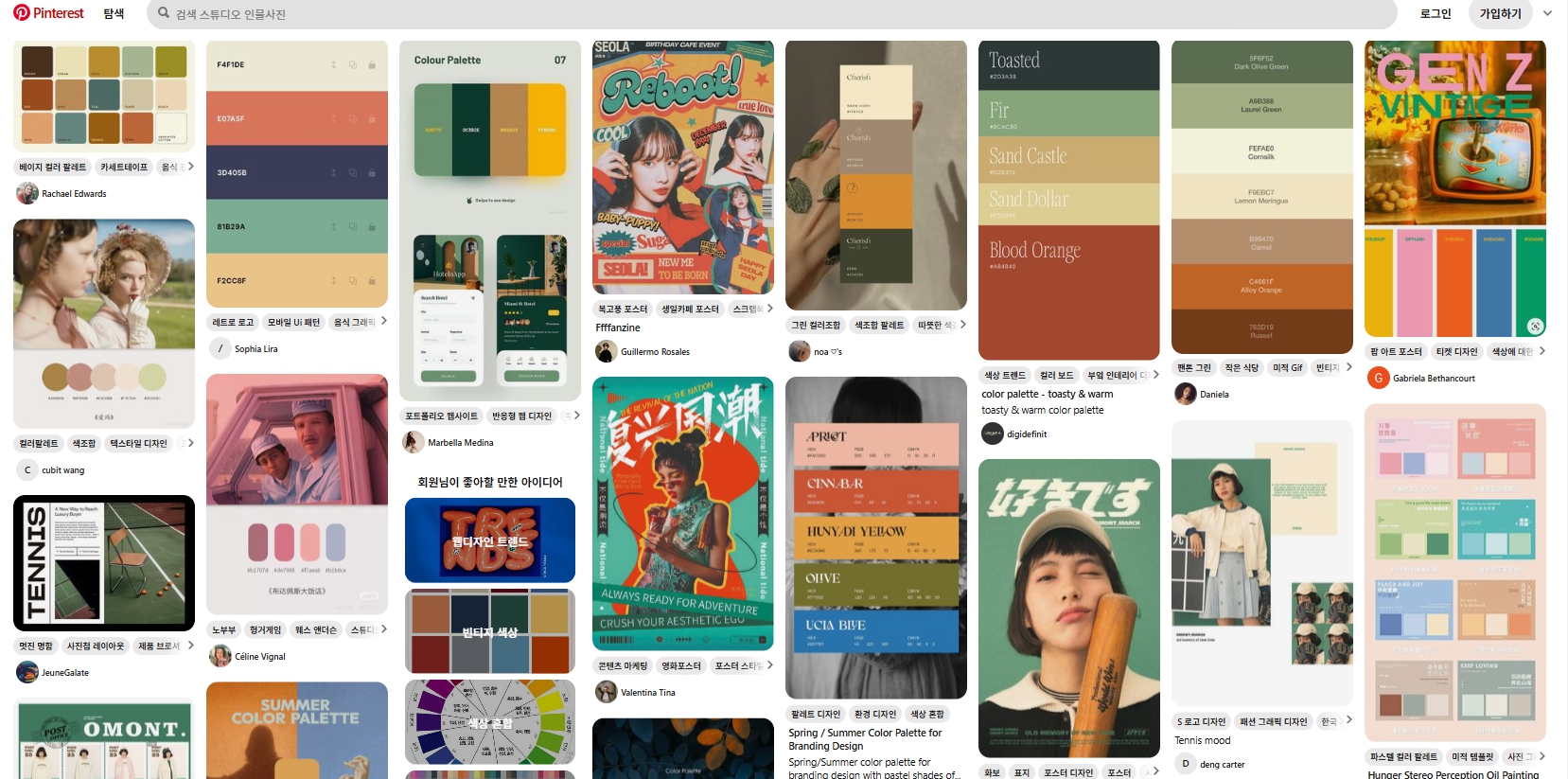
3. Pinterest
무료 여부: 무료
장점: 간편한 검색과 저장 기능, 다양한 분야에서 디자인 영감 제공.
단점: 출처가 불명확한 콘텐츠가 있을 수 있음.
특징: 라이프스타일, 패션, 인테리어, 그래픽 디자인 등 다양한 영역에서 영감을 찾기 좋음.
요리법, 집 꾸미기 아이디어, 영감을 주는 스타일 등 시도해 볼 만한 아이디어를 찾아서 저장하세요.
kr.pinterest.com

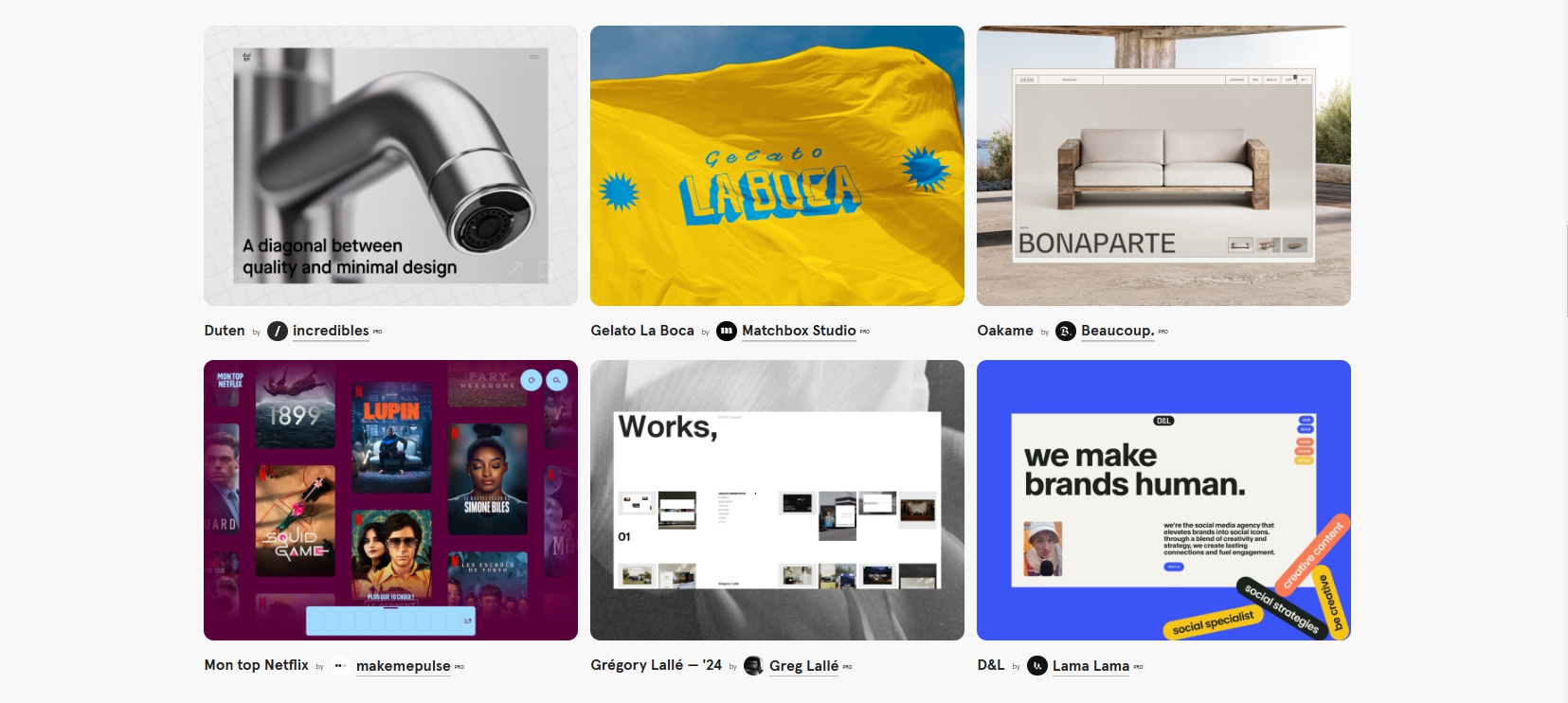
4. Awwwards
무료 여부: 무료 (일부 콘텐츠는 유료)
장점: 우수한 웹디자인 예제를 큐레이션하며, 심사를 통해 고품질 사례를 제공.
단점: 웹디자인에 집중되어 있어 다른 분야 디자인은 다소 부족함.
특징: 웹디자인 및 UI/UX의 우수 사례와 수상작을 제공하여 트렌드를 파악하기 유용함.
Awwwards - Website Awards - Best Web Design Trends
Awwwards are the Website Awards that recognize and promote the talent and effort of the best developers, designers and web agencies in the world.
www.awwwards.com

5. Muzli
무료 여부: 무료
장점: 최신 디자인 트렌드와 자료를 큐레이션하여 일일 뉴스 피드 형식으로 제공.
단점: 특정 키워드로 깊이 있는 검색이 어려움.
특징: 매일 업데이트되는 디자인 영감 자료로 트렌드 파악에 효과적.
Muzli - Design inspiration hub
Designers' Secret Source: all the design inspiration from the world in one place. Served fresh.
muz.li

6. Designspiration
무료 여부: 무료
장점: 사진, 타이포그래피 등 다양한 디자인 요소를 쉽게 검색 가능하며, 컬러 검색 기능도 제공.
단점: 검색 결과가 다소 제한적일 수 있음.
특징: 특정 컬러 기반의 탐색이 가능해 테마별 레퍼런스를 찾기에 유리함.
https://www.designspiration.com/
Designspiration - Design Inspiration | Inspirational Art, Photography & Typography Images
Create an account or log in to Designspiration - An image & color search engine for creating mood boards and finding art, design, logos, photography, app & ui inspiration.
www.designspiration.com

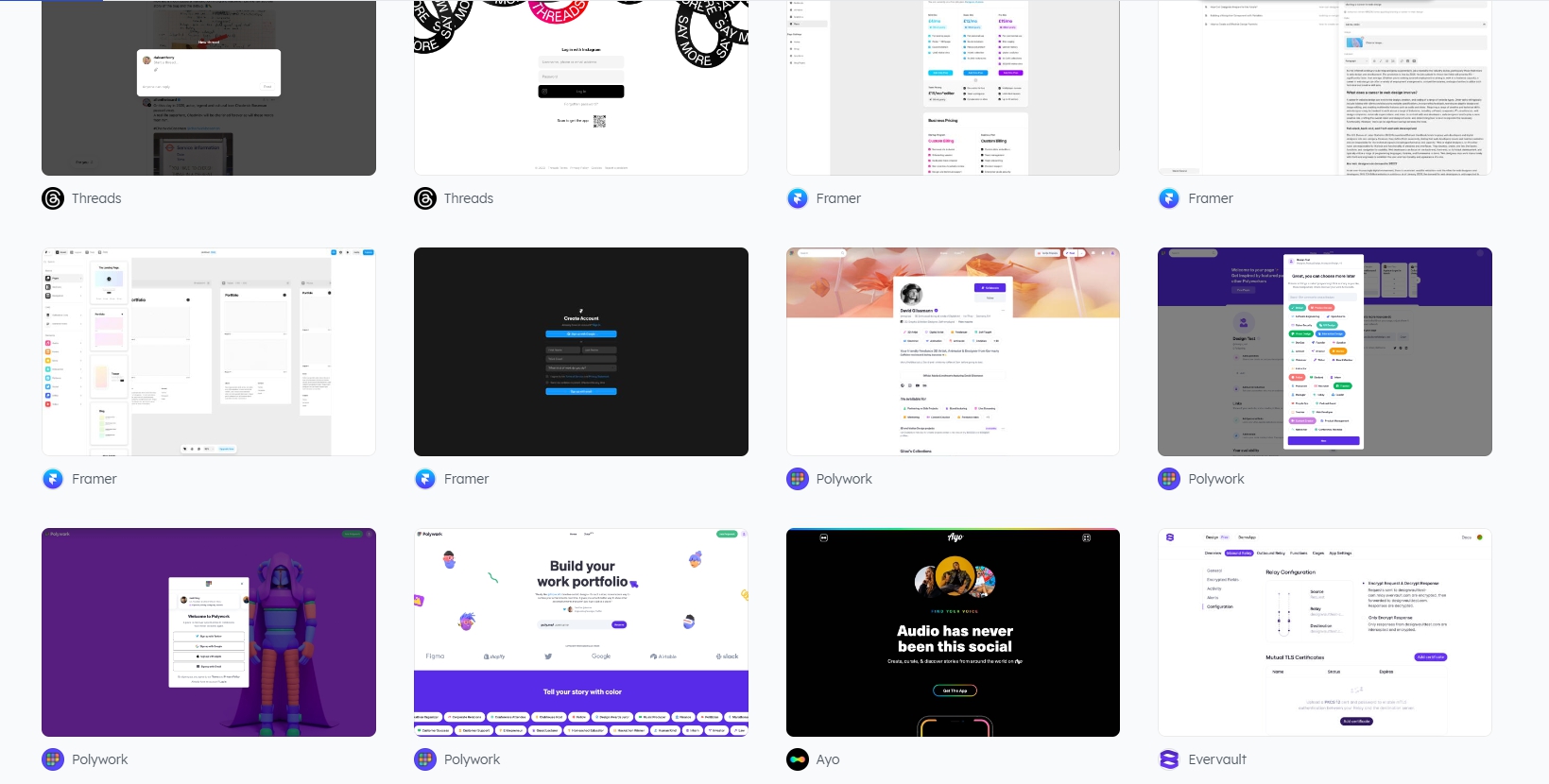
7. Collect UI
무료 여부: 무료
장점: 다양한 UI 디자인을 카테고리별로 제공하여 접근성이 좋음.
단점: 피드백 기능이 제한적이며 특정 사례에 대한 구체적 설명 부족.
특징: UI 디자인 예제를 모아두어 UI 설계 시 참고 자료로 활용 가능.
Collect UI
Daily inspiration collected from daily ui archive and beyond. Based on Dribbble shots, hand picked, updating daily.
collectui.com

8. Design Vault
무료 여부: 일부 무료, 유료 구독 필요
장점: 주요 브랜드의 UI 디자인을 참고할 수 있어 실무 학습에 유용.
단점: 무료 콘텐츠가 제한적이며 고급 콘텐츠는 유료.
특징: 고품질 UI 디자인을 모아 실무적 관점에서 참고하기 좋은 플랫폼.
Design Vault: Design Inspiration
UI and Landing Page design inspiration from real products. Browse our ever-growing library of inspiration and UI patterns from both desktop and mobile.
designvault.io

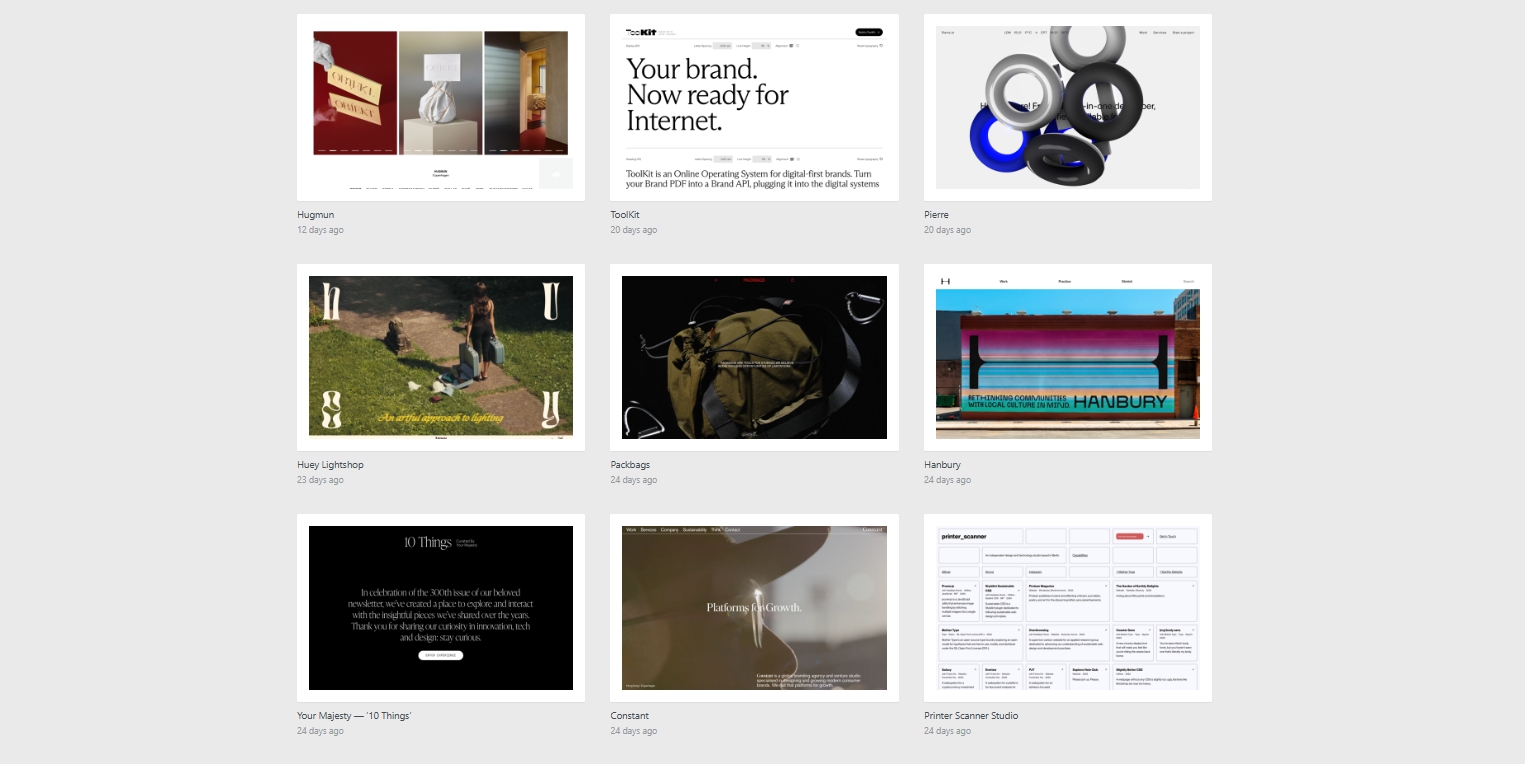
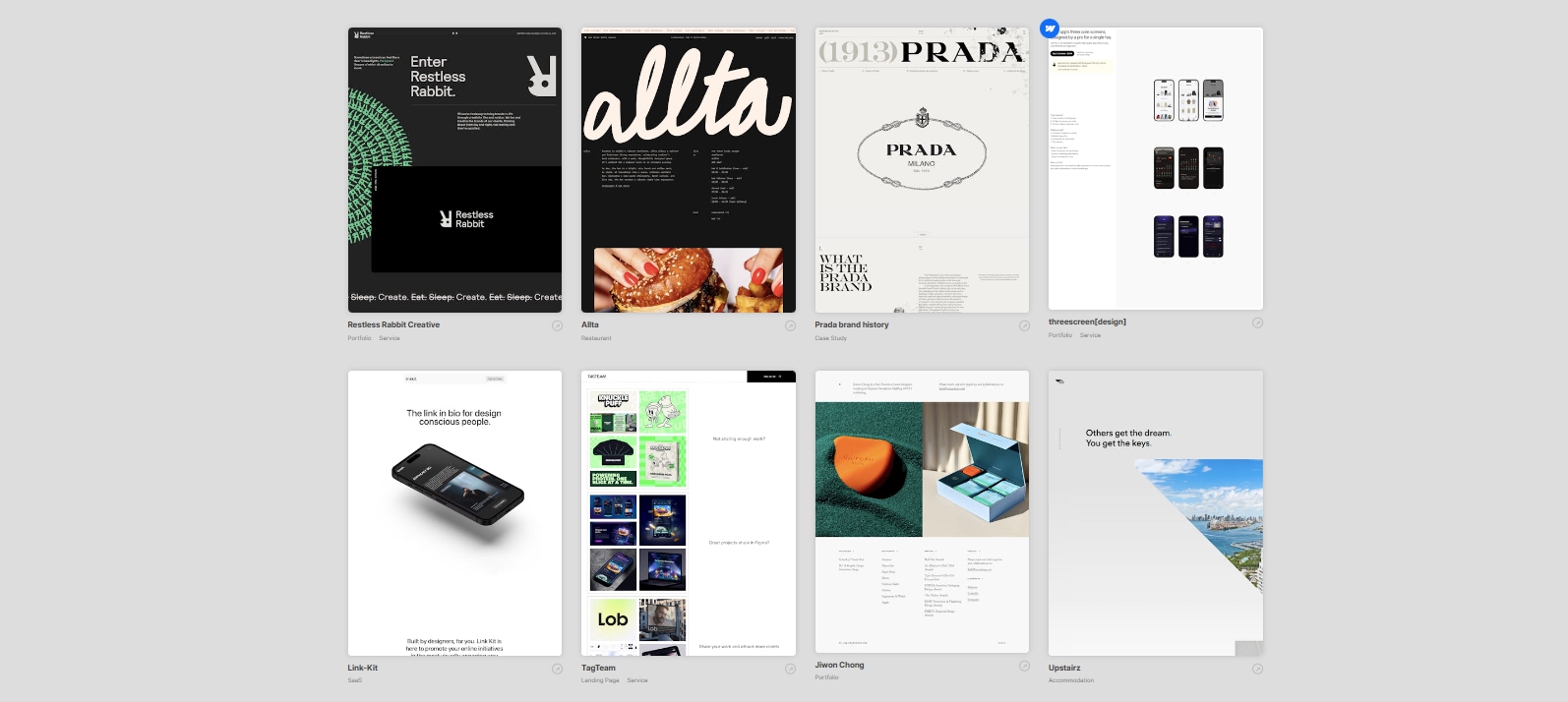
9. SiteInspire
무료 여부: 무료
장점: 웹디자인을 스타일별, 카테고리별로 구분해 쉽게 검색 가능.
단점: 웹디자인 외의 다른 분야 자료는 제한적임.
특징: 간결하고 세련된 웹디자인을 중심으로 트렌드와 스타일을 한눈에 파악할 수 있음.
All Websites on Siteinspire
29 days ago
www.siteinspire.com

10. One Page Love
무료 여부: 무료 (일부 유료 템플릿 제공)
장점: 간단한 단일 페이지 웹사이트 디자인의 영감을 제공하며, 다운로드 가능한 리소스도 일부 제공.
단점: 단일 페이지 디자인에 초점이 맞춰져 있어 다양한 레이아웃 탐색에는 한계.
특징: 포트폴리오, 랜딩 페이지 등 단일 페이지 디자인에 특화된 플랫폼으로 실무에 바로 활용 가능.
One Page Love - One Page Website Inspiration and Templates
One Page Love is a One Page website design gallery showcasing the best Single Page websites, templates and resources.
onepagelove.com